Vrei să adaugi structured data în website-ul tău şi nu ai acces sau abilităţile de programare specifice pentru a implementa acest lucru? Nu trebuie să îţi faci griji, există o soluţie simplă şi elegantă prin care poţi adauga schema.org markups JSON-LD prin Google Tag Manager.
Cristian Bălău, Marketing Specialist la Evonomix, pasionat de SEO şi content marketing ne va explica în tutorialul de mai jos cum să facem acest lucru.
Ce sunt Structured Data
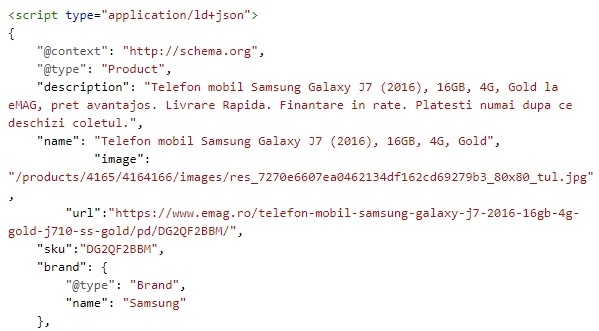
Datele structurate sau Schema.org Structure Data sunt elemente specifice dintr-un vocabular de tag-uri care pot fi adăugate în HTML-ul unei pagini pentru a ajuta motoarele de căutare să înţeleagă mai bine conţinutul oferit în aceea pagină. Exemplu:

Cele mai mari motoare de căutare (Google, Bing, Yahoo şi Yandex) au convenit împreună asupra acestui vocabular pentru a înţelege mai bine conţinutul paginilor şi pentru a furniza utilizatorilor cele mai relevante rezultate în funcţie de căutarea făcută. Când adăugăm elemente Schema.org în HTML-ul unei pagini avem ocazia să îmbunătăţim şi felul în care pagină noastră este afişată în Search Engine Result Pages (SERPs) prin adăugarea de rich snippets, elemente care apar sub title tag-ul unei pagini în motoarele de căutare, cum se poate vedea în exemplul de la începutul articolului.
Importanţa implementării datelor structurate a crescut în ultimii ani în domeniul SEO, odată cu introducerea lor în 2011 şi lansarea schema.org.
Ce este Tag Manager
Google Tag Manager este o soluţie gratuită şi un serviciu Google pentru management-ul tag-urilor de Javascrip şi HTML folosite în tracking-ul tool-urilor de analytics, marketing, SEO dar şi implementarea de tag-uri custom. Nu este nevoie să avem cunoştinţe avansate de programare să folosim Google Tag Manager. Se implementează uşor urmărind indicaţiile.
Trebuie să înţelegem că în timp ce website-ul nostru creşte şi se dezvoltă apar tot mai multe tag-uri de tracking, iar prin administrarea lor manuală (direct în cod) irosim resurse şi timp care poate fi folosit rezolvând probleme mai importante. Pe acest site există o secțiune de articole despre GTM.
Google Tag Manager ne oferă posibilitatea de a implementa tag-uri de Schema.org fără a fi nevoie de cunoştinţe avansate de programare sau să fim puşi în situaţia în care trebuie să mutăm un astfel de task unui programator ocupat. Acest lucru oferă o libertate neaşteptată specialiştilor din marketing care pot implementa şi testa diferite markp-uri de date structurate precum şi efectul acestor în motoarele de căutare.
În tutorialul de mai jos am să detaliez procesul prin care puteţi adaugă date structurate prin formatul JSON-LD într-un website folosind doar Google Tag Manager.
Tutorial
- Crearea unui markup JSON-LD
Dacă nu ai cunoştinţe avansate de programare JSON-LD nu trebuie să te descurajezi, există un tool pe schemaapp.com care te va ajută să creezi şi să generezi markup-uri foarte detaliate de JSON-LD. Găsim aici un generator complet.
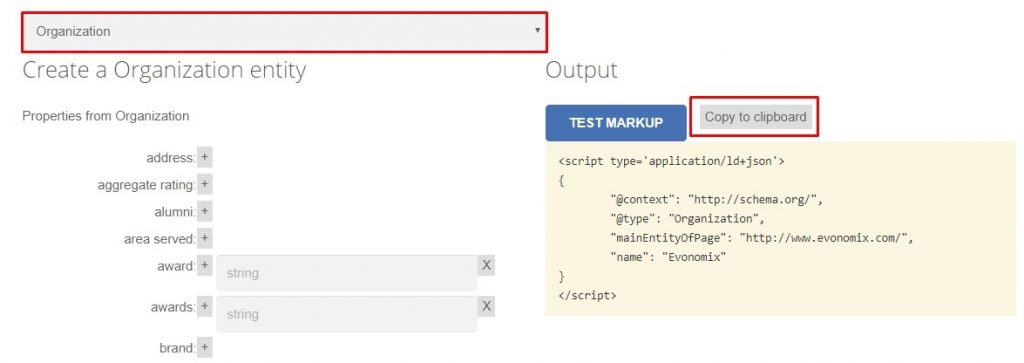
Tot ce trebuie să faci este să completezi câmpurile de propietăţi pentru fiecare markup pe care îl doreşti implementat în website-ul tău (nu toate se aplică, unele din ele fiind opţionale) şi să copiezi codul generat.

- Crearea unui nou tag HTML in Google Tag Manager
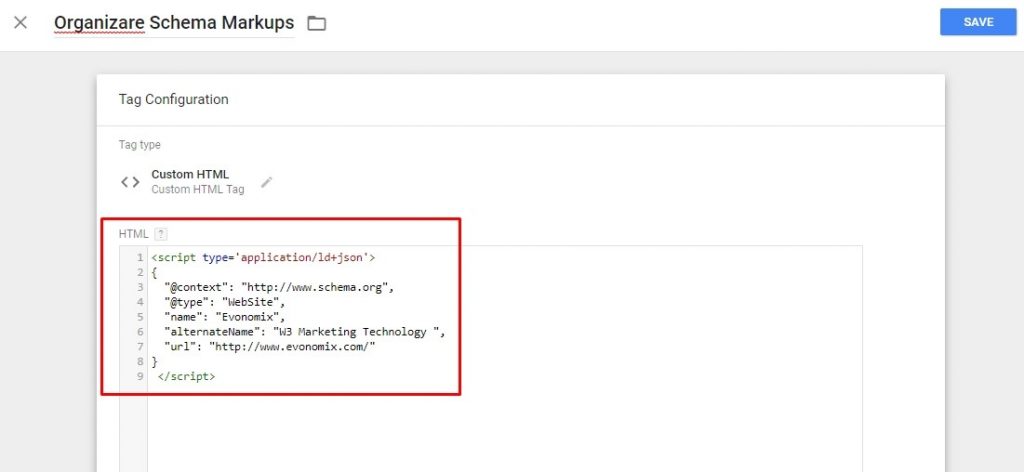
Trebuie să creăm un nou tag HTML prin click pe butonul „New”. Îi dăm un nume descriptiv precum „Organizare Schema Markups”.
- Copierea codului JSON-LD
Copiem codul generat pe schemaapp.com în câmpul de custom HTML din Google Tag Manager:

- Crearea un nou trigger pentru „Page View”
Din zona de Triggering, selectăm All Pages, un trigger deja existent în Google Tag Manager.
- Salvarea tag-ului de custom HTML
Apăsăm buton-ul albastru de „Save” din colţul top dreapta al paginii. Pentru că am inclus trigger-ul în pasul 4 nu trebuie să primim nici o notificare. Noul Tag HTML o să apară în lista de tag-uri.
- Publicarea
Trebuie să publicăm noul container prin apăsarea butonului albastru „Submit” din colţul dreapta al paginii.
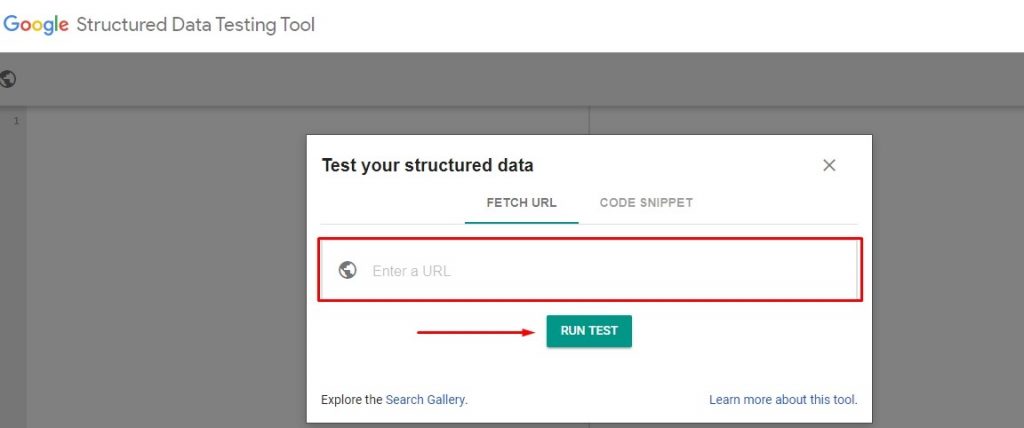
- Testarea markup-ului
Folosim Google Structured Data Testing Tool pentru a ne asigura că implementările sunt valide.

Limitări
Personal, am descoperit că schemaapp.com este un tool foarte complex pentru care există o oarecare curbă de învăţare şi, de multe ori, pentru anumite markup-uri trebuie să şti exact ce câmpuri să completezi şi cum să le completezi prin studierea dicţionarului schema.org, în caz contrar vei obţine coduri de markup cu erori sau pur şi simplu incomplete, Google nu o să aprecieze acest lucru şi va marca toate aceste erori în Search Console la categoria Search Appearance -> Structure Data.
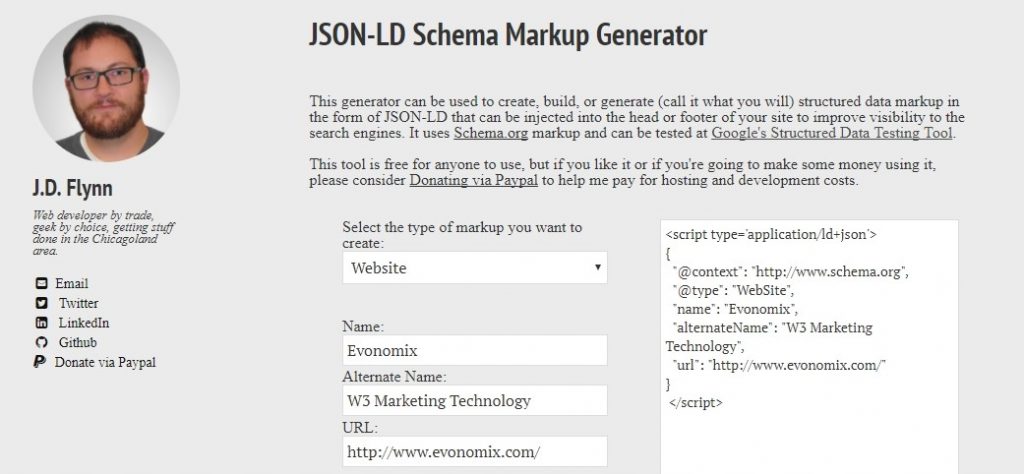
Dar pentru implementări cu markup-uri de bază vă recomand o alternativă la schemaapp.com. Cu doar 6 markup-uri principale și cu mai puţine câmpuri de completat, acest generator este perfect pentru specialiştii care nu au mai avut până acum experienţă în implementarea de markp-uri JSON-LD cu Google Tag Manager.
Cele 6 categorii de markup-uri sunt oferite de acest instrument sunt:
- Local Business – trebuie implementat sitewide
- Person – dacă există și este nevoie
- Product – trebuie implementat pe pagină de produs
- Event – dacă există și este nevoie
- Organiziation – trebuie implementat sitewide
- Website – trebuie implementat sitewide

Ce va urma în partea a II-a
În partea a doua o să încercăm să implementăm markp-uri JSON-LD mai complexe folosind Google Tag Manager pentru paginile de produs şi listing-uri produse în website-uri de tip ecommerce, în special pe platforme precum Magento unde nivelul de „user friendliness” nu este la fel de ridicat (spre comparație, în WordPress putem rezolva prin instalarea unui plugin care să se ocupe de datele structurate).
Articol scris de Cristian Bălău, Marketing Specialist la Evonomix


